Objectives and Requirements
The main purposes of this website are to host a blog with articles about my main programming and electronics projects, and to contain my CV. As a bonus, it allows me to host various experiments and files for work-in-progress projects.
Those were the driving requirements:
- I want to support multiple languages (even though I mostly write articles in English, having not enough time to translate everything).
- It shall rely as little as possible on complex frameworks and software to make the maintenance as low as possible.
- It shall be very fast.
- Obviously, it shall be responsive and accessible (to screen readers for instance).
I decided to do a custom development in PHP, JS (native, without JQuery) and HTML5/CSS3. I did not used any database: the back-end is fully file-based as described below.
Frameworks and libraries
This is the list of libraries and frameworks I used.
Bootstrap 3
For the page design, I use Bootstrap 3. This was an obvious choice as I already learned to master it in a previous internship. I used a template to begin with, called "Creative".
To avoid having to use JQuery, I used the Bootstrap.native JavaScript library.
PrimJS
PrimJS allows to have easy syntax highlighting in many languages and with customizable themes. This is very practical as my projects often have code in them, and it makes it much more pleasant to read. This is an example :
var s = "JavaScript syntax highlighting";
alert(s);The list of supported languages and features can be customized to make the library as light as possible. This link contains my specific configuration for this website.
Simply Appear
Simply Appear is my extremely lightweight (<2 KB CSS and JS combined) CSS and native JS library to generate animations when elements gets into view-port. More about this...
I developed it for this website.
Interact PHP
Interact is my simple PHP open-source comment system. Client-side, it is very lightweight (<6 KB CSS and JS combined) and intuitive (no logins, no cookies,...). Server-side, it is very easy to setup, manage and even customize to fit your needs. More about this...
 Interact PHP with the "modern.css" theme
Interact PHP with the "modern.css" theme
I developed it for this website.
Parsedown
Parsedown is a very fast PHP Markdown parser. I use it to parse my articles and render them as HTML (see below).
PHP Mailer
PHP Mailer is a very simple PHP interface to send emails. I use this library to send myself emails through a dedicated Gmail account for the contact form and new comment notification system.
Glyphs
To include scalable vector icons on my website, I use:
- Font Awesome 4 for most icons.
- Icomoon for custom glyphs such as the website's logo.
Note: Font Awesome is quite inefficient because such a small subset of its included icons is used on any website. Using two different frameworks is also very inefficient. A better solution in the future would be to extract the vector files from Font Awesome and only include the required ones as a Icomoon glyph font.
Articles content management system
Concept
The problem is the following: how to handle data with no database? My idea to solve this is very simple and efficient: I store all of the projects in sub-folders of a main "Projects" folder. Every project must have three files:
- A "meta.json" containing the project's metadata. For instance, it stores the language, category, title, etc.
- A "img.jpg", the project thumbnail.
- A "content_LANG.md", the actual text of the project in markdown. There can be multiple of those in case a project is translated in multiple languages.
A folder is considered as a project as soon as these three files are present and valid.
Projects
├── Project_1
│ ├── meta.json
│ ├── content_en.md
│ ├── img.jpg
│ └── <other project files>
├── Project_2
...The content is rendered into HTML using the Parsedown library. The metadata is used for SEO and to render the project list for instance.
Usage
Because everything is file-based, I can work on my website locally by editing the relevant files. There is no need for an admin interface for instance. It also means that the websites files can be versioned with git.
Pushing an update online is then simply achieved with a SFTP file transfer. To automate this process, I use rclone.
RSS feed
RSS feeds allow users to subscribe to updates from websites. It is a standardized computer-readable format designed to be used with feed readers.
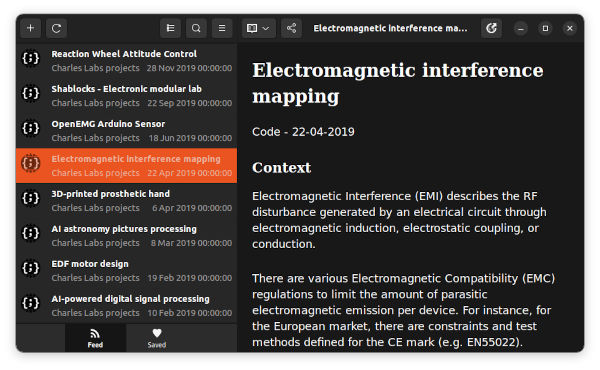
 The RSS feed of the website viewed in "gnome-feeds"
The RSS feed of the website viewed in "gnome-feeds"
Although it sees little use, it is fairly easy to generate from the metadata I have for each project. I have written a bash script to create this file.
The RSS feed URL is available in the website's footer.
The gallery
The gallery follows a similar but simpler implementation logic to the articles: a single JSON file contains all of the metadata of the pictures to be displayed including their internal path. This file is parsed and rendered into an HTML by PHP at run-time.
Hosting
I self-hosted this website for a few years with a Raspberry Pi B+ running Raspian lite. It had the advantage of being low-power, low-cost and highly flexible. It does however require some care to keep the availability high, including some anti-DDoS measures, etc.
However, for convenience, I switched to a hosting plan from OVH. It is also a more secure, scalable and maintenance-free solution compared to self-hosting.
Author: Charles Grassin
What is on your mind?
Sorry, comments are temporarily disabled.
#1 AnuragGolipkar.com
on November 27 2024, 5:56